В категории материалов: 54
Показано материалов: 11-20 |
Страницы: « 1 2 3 4 5 6 » |
Сортировать по:
Дате ·
Названию ·
Рейтингу ·
Комментариям ·
Загрузкам ·
Просмотрам
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
Скоро на uCoz появится API для PHP. Все это уже знают, но точной даты
релиза еще нет, но мы уже начинаем писать PHP-скрипты. Данный скрипт я
решил выложить еще до API. Это для тех, у кого есть сторонний хостинг с
поддержкой PHP. |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
Очень полезный скрипт, с помощью него вы сможете быстро найти того или
иного пользователя. Данный поиск подгружает пользователей, что делает
поиск очень быстрым. Скрипт находится в beta-режиме, позже появятся
другие версии - измененные, исправленные. В общем, вам не помешает
данный скрипт - удобный. Установка, не вызовет у вас затруднений.
Приступим! Вставляете этот код, туда, где хотите видеть само поле для
поиска ну и т.п.: |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
Ссылки Список пользователей онлайн и Сайт сегодня посетили при нажимании
на них плавно открывается список пользователей. Все иконки залиты ко
мне на сайт (Rucoz.com) можете их перезалить если хотите.
Установка проста, в своем CSS просто в самый них вставьте вот такой код:
|
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
Оригинальные часы в 3D исполнении, которые прекрасно впишутся как в
тёмные, так и в светлые дизайны. Чтобы суметь подстроить данный плагин
под свой дизайн, нужно на приличном уровне разбираться в css Для начала посмотрите Демо |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
|
 |
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
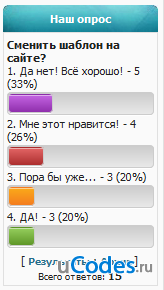
Вам надоел стандартный вид опросов или хотите чего-нибудь нового,
интересного и полезного?! Тогда вот новый стиль опросов для Вас. Мы
(TRANE73 и TRAIN) адаптировали такой прикольный вид опросов специально
для uCoz. Установка очень проста: Скачайте данный архив и залейте все картинки к себе на сайт в папку images Затем добавьте в Ваш CSS вот этот стиль: Code .progress
{ border: 1px solid #ccc; position: relative; display: block; padding:
0; margin:2px 0; background: #DEDEDE; background:
-webkit-gradient(linear, left top, left bottom, from(#ccc),
to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc,
#e9e9e9);filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc',
endColorstr='#e9e9e9');-moz-box-shadow:0 1px 0
#fff;-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.progress_1 {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress_2 {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress_3 {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress_4 {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress_5{
border: 1px solid #8c2ca9; background-color: #8c2ca9;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
} И. наконец, откройте Вид формы отпросов и добавьте в конец это: Code <script type="text/javascript">
/* Новый вид опроса для uCoz
* by TRANE73 & TRAIN
* 09.02.2011 (version 1.0)
* Изменение данных строк запрещено
*/
var a =
['/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png','/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png'];
for(var i = 0; i < 20; i++){$('div.answer
div').eq(i).addClass('progress').css({height: '18px'});$('div.answer
div div').eq(i).addClass('progress progress_'+a).css({background:
'url(' + a[i] + ')', marginTop: '-3px', marginBottom: '-3px', height:
'25px', backgroundRepeat: 'repeat-x'});}
$('div.answer
span').each(function(){$(this).html($(this).html()+' - <span
class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
Не будьте скупы, если Вам понравился данный скрипт, то отблагодарите
авторов ( TRANE73 и TRAIN ) баллами =] Это будет вдохновением на наши
дальнейшие работы =] |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
|
 |
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
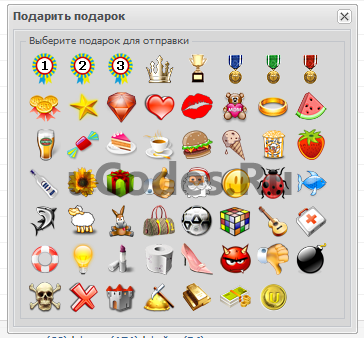
Этот скрипт может подойти для соц.сетей на uCoz, ибо админу,
который хочет улучшить функционал сайта. Выводится список наград для
отправки без всякиз надписей "Знаки отличий" и т.п. + универсальная
форма отправки. В мини - профиле перед </body> размещаем код: Code <script type="text/javascript">
function aWards(nickname,id){new _uWnd('sendGifts','Подарить
подарок',300,100,{align:0,shadow:0,close:1,autosize:1,maxh:300,minh:100,resize:0,oncontent:function(){
$.get('/index/55-'+id,function(data){
$('td', $('cmd[p="content"]', data).text()).each(function() {
number = $(this).attr('onclick').toString().split('-')[2].substr(0,2).replace(/"/,'');
$('#str').append("<img src="+$(this).find('img').attr('src')+" alt="+number+" class='uAwards_new'>")
});
$('.uAwards_new').click(function(){
$('#upbody').hide();$('#downbody').show();
addgifts = $(this).attr('alt');
$('#divImgA').html("<img src="+$(this).attr('src')+">");
$.get('/index/55-1-'+number,function(data){
$('#frm735', $('cmd[p="content"]', data).text()).each(function() {
seckey = $(this).find('input[name="seckey"]').val();
$('.capcode').html('<img
src='+$(this).find('#secuImg').attr('src')+' id="clickclick"
align="absmiddle" style="cursor:pointer;">');
reloadcap = $(this).find('#secuImg').attr('onclick');
if(seckey == undefined){$('#Acode').hide()}else{}
$('#clickclick').click(reloadcap);
});
$('#buttonSend').click(function() {
$('.Astat').html('<img src="/loadgen.gif" >');
var ssid = $('input[name="ssid"]', data).val();
$.post('/index/', {a:
'55',t:'1',s:id,comment:$('#messGiftsVal').val(),c:addgifts,seckey:seckey,code:$('#sCodeA').val()},
function(response){
res = $(response).text();
if(res.indexOf('Вручить')!=-1){$('.Astat').html('<img
src="/.s/img/icon/er.png">');_uWnd.alert('<center><font
color="red">Вручить награду вы сможете через </b>24
часа</b></font></center>', 'Ошибка',{w:300,
h:70});return;}
if(res.indexOf('Не
заполнено')!=-1){$('.Astat').html('<img
src="/.s/img/icon/er.png">');_uWnd.alert('<center><font
color="red">Не заполнено поле
</b>Сообщение</b></font></center>',
'Ошибка',{w:300, h:70});return;}
if(res.indexOf('безопасности')!=-1){$('.Astat').html('<img
src="/.s/img/icon/er.png">');_uWnd.alert('<center><font
color="red">Неверно введён </b>Код
безопасности</b></font></center>', 'Ошибка',{w:300,
h:70});$('#clickclick').click();return;}
if(res.indexOf('Доступ')!=-1){$('.Astat').html('<img src="/.s/img/icon/er.png">');}
else{$('.Astat').html('<img
src="/.s/img/icon/ok.png">');_uWnd.alert('<center><font
color="blue">Награда успешно
</b>подарена</b></font></center>',
'Успешно',{w:300, h:70});_uWnd.close('sendGifts')}
});
});
});
setInterval("_uWnd.getbyname('sendGifts').checksize()",500);
});
});
}}, '<div id="upbody"><fieldset><legend>Выберите
подарок для отправки</legend><div
id="str"></div></fieldset></div><div
id="downbody" style="display:none;"><fieldset><div
align="right"><a href="javascript://"
style="text-decoration:none;"
onclick="aWards(\'$_USERNAME$\',\'$_USER_ID$\')">«
Назад</a></div></fieldset><fieldset><table
width="100%"><tr><td align="left" valign="top"><div
id="divImgA"></div></td><td width="100%" align="left"
valign="top"><textarea style="width:100%;height:45px;"
id="messGiftsVal"></textarea></td></tr></table></fieldset><fieldset
id="Acode"><div style="text-align:right"><input id="sCodeA"
type="text" autocomplete="off" name="code"
style="font-size:20px;padding:4px;width:60px; type="text"> <span
class="capcode"></span></div></fieldset><fieldset><table
width="100%"><tr><td align="left" valign="top"><div
class="Astat"></div></td><td width="35%"
align="right" valign="top"><table border="0"
style="display:inline-block;" id="showButton" cellpadding="0"
cellspacing="0" onmousedown="this.className=\'downBtn\'"
onmouseover="this.className=\'overBtn\'"
onmouseout="this.className=\'outBtn\'"><tr><td
class="myBtnLeft"><img alt="" border="0"
src="http://www.onfy.ru/s/1px.gif"/></td><td
class="myBtnCenter"><div class="myBtnCont x-unselectable"
unselectable="on"><a href="javascript://"
id="buttonSend"><b>Подарить</b></a> </div>
</td><td class="myBtnRight"><img alt="" border="0"
src="http://s1.ucoz.net/img/1px.gif"/></td></tr></table></td></tr></table></fieldset></div>'
)
setInterval("_uWnd.getbyname('sendGifts').checksize()",500);
}
</script>
<style>
.uAwards_new{padding:3px;cursor:pointer;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.uAwards_new:hover{padding:3px;background:#FFF;cursor:pointer;-webkit-border-radius:
4px;-moz-border-radius: 4px;border-radius: 4px;}
</style> и в этом же шаблоне(Профиль пользователя) находим: Code <a href="$AWARDS_DO_URL$"> и заменяем на: Code <a href="javascript://" onclick="aWards('$_USERNAME$','$_USER_ID$')"> |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
|