В категории материалов: 54
Показано материалов: 41-50 |
Страницы: « 1 2 3 4 5 6 » |
Сортировать по:
Дате ·
Названию ·
Рейтингу ·
Комментариям ·
Загрузкам ·
Просмотрам
|
 |
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
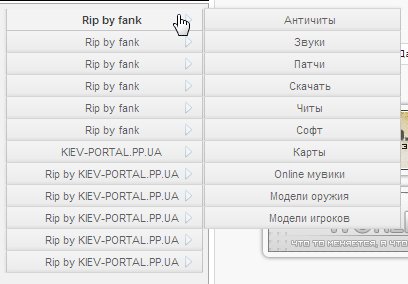
Множество сайтов желает установить такое окошко [см. скриншоты] к
себе на сайт, но никак не могли найти его. Вот Вам и оно с подробной
инструкцией ...
Установка: Заходим в ПУ --> Дизайн --> Управление дизайном (шаблоны) --> Глобальные блоки --> Верхнея часть сайта и в самый низ вставляем:
Code <script type="text/javascript" src="http://exe-studio.ucoz.ua/shablon1/js/jquery.easing.js"></script>
<script type="text/javascript" src="http://exe-studio.ucoz.ua/shablon1/js/jquery.sweet-menu.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
top: 40,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'http://exe-studio.ucoz.ua/shablon1/forum_icon/icons.png'
]
});
$('#exampleMenu').sweetMenu({
top: 200,
padding: 8,
iconSize: 48,
easing: 'easeOutBounce',
duration: 500,
icons: [
'http://exe-studio.ucoz.ua/shablon1/forum_icon/icons.png' ]
});
});
</script>
<style type="text/css">
.sweetMenuAnchor{
border-top: 1px solid #ff4400;
border-right: 1px solid #ff4400;
border-bottom: 1px solid #ff4400;
border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
color: #ff4400;
font-size: 20px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #ebedec;
opacity: 0.6;
}
.sweetMenuAnchor span{
display: block;
padding-top: 10px;
}
</style>
<ul id="backMenu">
</ul>
<ul id="exampleMenu">
<li><a href="http://exe-studio.ucoz.ua/forum/59">Авторство:</a></li>
</ul>
Файлы из етого рахива заливаем к себе на сайт - скачать.
Разбор кода:
Code <script type="text/javascript" src="http://exe-studio.ucoz.ua/shablon1/js/jquery.easing.js"></script>
<script type="text/javascript" src="http://exe-studio.ucoz.ua/shablon1/js/jquery.sweet-menu.js"></script>
- здесь прописываем ссылки на скаченые файлы, которые будут в Вашем ФМ.
Code 'http://exe-studio.ucoz.ua/shablon1/forum_icon/icons.png'
- здесь прописываем ссылку на изображение, которое будет появлятся в рамке окошка.
Code .sweetMenuAnchor{
border-top: 1px solid #ff4400;
border-right: 1px solid #ff4400;
border-bottom: 1px solid #ff4400;
border-top-right-radius: 3px;
-moz-border-radius-topright: 3px;
border-bottom-right-radius: 3px;
-moz-border-radius-bottomright: 3px;
color: #ff4400;
font-size: 20px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #ebedec;
opacity: 0.6;
}
.sweetMenuAnchor span{
display: block;
padding-top: 10px;
}
- ето CSS стили, в которых Вы настраиваете окошко под свой дизайн.
Code <a href="http://exe-studio.ucoz.ua/forum/59">Авторство:</a>
- здесь пишите текст, после нажатия на который будет переходить по ссылке, которую Вы пропишите. |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
|
 |
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
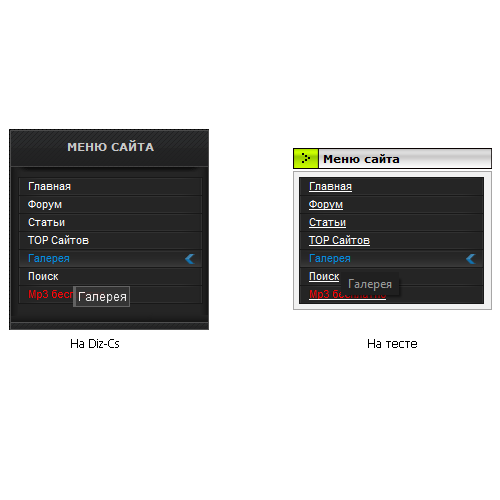
В CSS:
Code /*Меню by makar3000*/
.bnav {width:185px; margin:0px; padding:0px; list-style:none; font-family:Arial, Helvetica, sans-serif; border-top:1px solid #181818;border-bottom:1px solid #181818;}
.bnav li {height:16px; display:block; background:url(http://cs-portal.net.ua/Diz-cs/menu_bg.png) no-repeat 0 0; border-top:1px solid #181818;text-indent:10px;font-size:11px;padding:1px 0 0 0}
.bnav li:hover {background-position:0 -15px;}
.bnav li:hover a:link,
.bnav li:hover a:active,
.bnav li:hover a:visited {color:#048adf;}
.bnav li:first-child {border:0;}
.bnav li a:link,
.bnav li a:active,
.bnav li a:visited {height:10px; display:block; color:#fff;}
.bnav li a:hover {text-decoration:none;}
/*----*/
В блок:
Code <ul class="bnav">
<li><a href="/" title="By IN-side">By IN-side</a> </li>
<li><a href="/" title="By IN-side">By IN-side</a></li>
<li><a href="/" title="By IN-side">By IN-side</a></li>
<li><a href="/" title="By IN-side">By IN-side</a> </li>
<li><a href="/" title="By IN-side"">By IN-side</a> </li>
<li><a href="/" title="By IN-side"">By IN-side</a></li>
<li><a href="/" title="By IN-side"><span style="color:red">By IN-side</span></a></li>
</ul> |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
| |
Категория: Скрипты для ucoz | Добавил:Илья
|
|
|
| |
|
С помощью данного скрипта, каждый пользователь может подключить себе
стену, на которую любые пользователи могут оставлять свои записи,
пожелания и так далее. Реализовано: Вытянут код безопасности
Усовершенствованы переключатели страниц
Удаление комментария без подтверждения |
|
|
| |
Просмотров: 8 | Комментарии (0) |
|
|
|
|
|
|